1 Le codage des images :
1.1 Quelques éléments de base :

Une image est constituée d'un ensemble de points appelés pixels (pixel est une abréviation de PICture ELement) Le pixel représente ainsi le plus petit élément constituant une image numérique.
- La définition représente le nombre de points (pixels) constituant l'image, c'est-à-dire sa "dimension informatique". Une image possédant 640 pixels en largeur et 480 en hauteur aura une définition de 640 pixels par 480, notée 640x480. Les définitions courantes correspondent souvent aux résolutions des écrans (800*600, 1024*768 …)
- La résolution, terme souvent confondu avec la "définition", détermine par contre le nombre de points par unité de surface, exprimé en points par pouce (PPP, en anglais DPI pour Dots Per Inch); un pouce représentant 2.54 cm. Une résolution de 300 dpi signifie donc 300 colonnes et 300 rangées de pixels sur un pouce carré ce qui donne donc 90000 pixels sur un pouce carré. Un écran a une résolution de 72 dpi.
1.2 Codage des couleurs
Le codage des couleurs correspond à donner à chaque pixel une information complémentaire qui est la couleur, ainsi que sa "précision".
- bitmap noir et blanc: on définit 2 "couleurs" le noir ou le blanc.
- bitmap 16 niveaux de gris: on définit 16 dégradés partant du noir au blanc
- bitmap 16 couleurs:On définit 16 couleurs différentes
- bitmap 256 couleurs ou 256 niveaux de gris: idem ci-dessus mais plus précis.
- bitmap 65000 couleurs : On définit 65000 couleurs différentes.
- true-color: cette représentation permet de définir la composante de base RGB en donnant le pourcentage de chaque composante ‰ 16 M ilions de couleur ou image 24 bits.
Il est également possible de rajouter une information de transparence (totale ou partielle) ou de texture (codage de l'image en 32 bits)
Représentation en couleur 24 bits
1.3 Taille des images
Représentation en couleur 24 bits
1.3 Taille des images
En fonction des différents paramètres ci-dessus, on peut définir la taille d'une image en octets.
Par exemple : une image de dimension 640*480 en 256 couleurs aura pour taille :
640 *480 * 1 (256 couleurs correspondent à 1 octet) = 307200 octets ? 300 Koctets
Exemple de quelques tailles d'image :
2 Les différents types d'image
Par exemple : une image de dimension 640*480 en 256 couleurs aura pour taille :
640 *480 * 1 (256 couleurs correspondent à 1 octet) = 307200 octets ? 300 Koctets
Exemple de quelques tailles d'image :
2 Les différents types d'image
2.1 Introduction
Il existe 2 catégories d'images :
Les images vectorielles définies de manières mathématiques et les images bitmap définies par la juxtaposition de points. Les images vectorielle ne perdent pas en qualité si on les agrandit. Dans le cas des images bitmap, on observe un phénomène de pixelisation.
2.2 Compression
Indépendamment des 2 formats, et comme vu ci-dessus, une image BM P occupe une grande place, d'où la nécessité afin d'optimiser le stockage ainsi que les données transmises de faire appel à des techniques de diminution de taille appelées compression. Il existe 2 types de compression :
2.2 Compression
Indépendamment des 2 formats, et comme vu ci-dessus, une image BM P occupe une grande place, d'où la nécessité afin d'optimiser le stockage ainsi que les données transmises de faire appel à des techniques de diminution de taille appelées compression. Il existe 2 types de compression :
- Une sans perte d'information, compression utilisant la technique LZW (principe utilisé pour les images GIF et PNG) avec une diminution de la taille jusqu'à 80% (100Ko ‰ 20Ko)
- Une autre avec perte d'information mais partant du principe que l'Œil n'est pas capable de voir toutes les nuances et donc étant plus performante en terme de taux de compression(cas d'utilisation du Jpeg, GIF, PNG) avec des ratios de 20 à 25 (100Ko ‰ 5Ko).
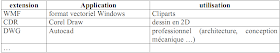
2.3 Les formats des fichiers
Il existe un grand nombre de formats, certains étant liés à une application particulière
3 Le travail sur les images
Images vectorielles :
Images Bitmap :
3 Le travail sur les images
3.1 Introduction
Nous n'aborderons pas ici le travail consistant à retoucher les images (retouche, contraste, changement de couleur) mais essentiellement l'adaptation de l'image à son utilisation et son intégration dans les logiciels utilisés couramment (bureautique et Internet).
3.2 Word, Excel, Publisher, Power-point
Une fois l'image intégrée dans le document, celle-ci est automatiquement transformée en bitmap.
Exemple d'intégration d'une image dans un document:
L'image ci-dessus intégrée dans un document Power point donne un document de 7648 Koctets.
Quels éléments faut-il prendre en compte pour l'optimisation :
3.2 Word, Excel, Publisher, Power-point
Une fois l'image intégrée dans le document, celle-ci est automatiquement transformée en bitmap.
Exemple d'intégration d'une image dans un document:
L'image ci-dessus intégrée dans un document Power point donne un document de 7648 Koctets.
Quels éléments faut-il prendre en compte pour l'optimisation :
- La taille finale de l'image sur le document
- La résolution finale en fonction du support :
o Impression d'un rapport sur papier (300 dpi )
o Visualisation à l'écran (72 dpi)
Exemples de changement de taille et de résolution d'une image :
3.3 Internet
o Visualisation à l'écran (72 dpi)
Exemples de changement de taille et de résolution d'une image :
3.3 Internet
Un élément important à prendre en compte dans le cas d'Internet est la taille des images qui vont déterminer le temps de chargement.
Même à l’heure du haut débit (mais tout le monde n'y est pas), il est important d'optimiser ce temps. Plus de 50% des internautes changent de site si le temps de chargement est supérieur à 10 secondes.
Exemples de temps de chargement d'une page Web :
3.4 Les logiciels
Même à l’heure du haut débit (mais tout le monde n'y est pas), il est important d'optimiser ce temps. Plus de 50% des internautes changent de site si le temps de chargement est supérieur à 10 secondes.
Exemples de temps de chargement d'une page Web :
3.4 Les logiciels
Quelques informations sur des logiciels permettant de travailler des images :

- Corel Draw
- Adobe Illustrator
Format : permet de changer de formats (BM P, JPG, Gif …)
4 L'image et le droit
Certaines images sont protégées par copyright (droit d'auteur). Avant d'utiliser des images et surtout de diffuser des images, il est important de s'assurer qu'elles sont libres de droit.
Vous pouvez diffuser librement des images :
- Si elles vous appartiennent
- Si elles proviennent de logiciel dont vous avez acquis les droits (bibliothèque d'images)
- Si elles sont libres d'utilisations
- Si l'auteur vous autorise à les diffuser
----------------------------------------------------------------------------------------------

Images vectorielles
- Corel Draw
- Adobe Illustrator
Images Bitmap :
Format : permet de changer de formats (BM P, JPG, Gif …)
4 L'image et le droit
Certaines images sont protégées par copyright (droit d'auteur). Avant d'utiliser des images et surtout de diffuser des images, il est important de s'assurer qu'elles sont libres de droit.
Vous pouvez diffuser librement des images :
- Si elles vous appartiennent
- Si elles proviennent de logiciel dont vous avez acquis les droits (bibliothèque d'images)
- Si elles sont libres d'utilisations
- Si l'auteur vous autorise à les diffuser
----------------------------------------------------------------------------------------------










Aucun commentaire:
Enregistrer un commentaire