QCM Corrigé Internet Test Internet HTML Javascript Formulaires Questionnaire Internet
Objectif : Cette page propose un support d’évaluation des connaissances dans le domaine d'Internet.
A) Questions de cours
Q1. Parmi les types d’outils cités ci-dessous, lesquels sont les plus adaptés pour consulter des pages HTML ?
2. un client HTTP
3. un serveur de page HTML
4. un éditeur d’images
Q2. Il est nécessaire d’avoir une connexion Internet pour consulter des pages HTML.
1. vrai
2. faux
Q3. HTTP est :
1. le langage générique pour écrire des pages HTML
2. un protocole
3. un éditeur de document HTML
4. un moteur de recherches
Q4. Dans quelle partie d’un ordinateur s’effectuent les calculs (tels que les additions) ?
1. le bus
2. le disque dur
3. l'écran
4. la mémoire RA
5. le microprocesseur
B) Problème
(B.1) liens
Boule et Bill sont deux étudiants de INF112. Ils ont construit un mini-site CV qu’ils ont ensuite
étendu. Ce site est composé de quelques pages HTML, d’une feuille de style et d’images. Il est
organisé de la façon suivante :
• Le dossier BOULE-BILL contient les fichiers index.htm et style.css
• Le dossier CV contient les fichiers et répertoire suivants
o boule.htm
o bill.htm
o le dossier IMG
• Le dossier IMG contient les fichiers
o dog.png
o kid.png
o maison.png
• Le répertoire LIVRE contient les fichiers
o bye.png
o quizz.htm
o liste.htm
Fig 1 : représentation du site
Les questions Q5. à Q22. sont relatives à ce mini-site.
Q5. Dans la page boule.htm, on souhaite faire un lien vers bill.htm. Pour cela, on insère le code suivant :
<a href="bill.html">CV de Bill</a> dans boule.htm
A votre avis, ce code va-t-il nous permettre de réaliser ce que l’on souhaite ?
2. Non, il faut mettre l’adresse complète du site (avec un http).
3. Non, il faut insérer ce code dans bill.htm
4. Non, il faut ajouter du texte entre les balises <a> et </a>
5. Non, pour une autre raison que celles proposées ci-dessus.
Q6. Pour utiliser la feuille de style style.css dans la page boule.htm, quel code doit-on insérer dans le fichier boule.htm, juste après le couple de balises <title></title> ?
2. <link rel="StyleSheet" href="BOULE-BILL/style.css" type="text/css">
3. <link rel="StyleSheet" href="../style.css" type="text/css">
4. <link rel="StyleSheet" href="../BOULE-BILL/style.css" type="text/css">
Q7. Dans bill.htm, on souhaite introduire un lien pour accéder à quizz.htm. Que faut-il introduire ?
1. <a href="quizz.htm"> petit test </a>
2. <a href="../quizz.html"> petit test </a>
3. <a href="../Livres/quizz.htm"> petit test </a>
4. <a href="CV/../quizz.htm"> petit test </a>
5. <a href="CV/Livres/quizz.htm"> petit test </a>
Fig 2 : la page web liste.htm
Q8. Dans la page liste.htm, on donne la liste des albums de Boule et Bill. Pour organiser le texte, on introduit plusieurs sections (une par décennie depuis 1960). En début de cette même page, une table des matières est proposée. On souhaite permettre aux utilisateurs d’accéder directement à chacune des sections à partir de la table des matières. (voir Figure 2).
Pour faire cela, il faut :
1. introduire une ancre pour chaque nom de la table des matières en début de fichier et introduire un lien externe au niveau de chaque section
2. introduire une ancre pour chaque section, et introduire un lien externe pour chaque nom de la table des matières en début de fichier
3. introduire une ancre pour chaque nom de la table des matières en début de fichier et introduire un lien interne au niveau de chaque section
4. introduire une ancre pour chaque section, et introduire un lien interne pour chaque nom de la table des matières en début de fichier
5. ce n’est pas possible
(B2) Listes et tableaux
Q9. Soit la liste suivante.
1. Depuis 2000
• Les 4 saisons
• Quel cirque
2. Entre 1990 et 1999
• ‘Faut Rigoler
• Bwoulfallo Bill
Quel(s) code(s) parmi les suivants permettent de réaliser la liste ci-dessus ?
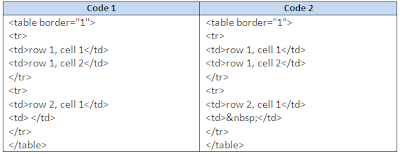
Soit les deux codes HTML suivant :
Q10. Avec ces deux codes, l’affichage de la table sera exactement identique.
1. vrai
2. faux
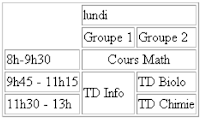
Q11. Produire le code HTML permettant d’obtenir la table suivante :
(B3) feuille de styles et formulaires, et javascript
On considère un extrait du fichier index.htm utilisant le fichier de style style.css
Q12. Dans quelle couleur s’affiche les mots P1 à P10 ?
1. pas d’envoi, le traitement est local
2. envoi par fichier
3. envoi par URL
4. traitement par une CGI
5. traitement par une fonction java script
6. traitement par une applet java
Fig. 3 un formulaire
Fig. 4 Code Java script
On insère le code java script Fig. 4, dans la même page HTML que le formulaire donné Fig.3
pour vérifier qu’au plus 2 réponses ont été choisies pour les copains de Boule.
Q14. Fig. 4, que faut-il écrire à la place de « xxxx » ?
1. copains
2. checkbox.copains
3. boulebill.copains
4. form.copains
Q15. Fig. 4, quelle condition peut-on écrire à la place de « YYYY »
1. som = 2
2. som > 2
3. som = 3
4. som > 3
5. som = 4
6. som > 4
(B4) Images
Q16. Pour les images, il existe deux grands types de format : les formats vectoriels et les formats bitmaps. Parmi les affirmations suivantes, lesquelles sont caractéristiques des formats bitmap ?
2. L’image est décrite comme un ensemble de formes géométriques.
3. L’image est décrite comme une suite de zones cliquables.
4. Le format est bien adapté pour la description de cartes et de paysages.
5. L’utilisation d’un mécanisme de couleur indexé est un mécanisme de compression pour certains formats d’images Bitmap.
On souhaite produire une image cliquable sur la base de l’image maison.jpg
Cette image correspond à la maison de Boule et Bill. On veut créer des zones cliquables associées à cette image. Pour cela, on utilise le logiciel GIMP pour définir ces zones. On obtient le code suivant :
Cette image correspond à la maison de Boule et Bill. On veut créer des zones cliquables associées à cette image. Pour cela, on utilise le logiciel GIMP pour définir ces zones. On obtient le code suivant :
<area shape="rect" coords="53,38,215,63" href="BBB">
<area shape="rect" coords="37,127,154,151" href="CCC">
</Map>
<img src=DDD ismap usemap=”#EEE”>
Q17. Cette portion de code :
1. doit être insérée dans une page HTML
2. est incluse dans une image
3. correspond au codage de l’image
4. n’est absolument pas utilisé
Q18. Quelles affirmations sont correctes ?
1. il ne peut y avoir qu’une seule map par page HTML
2. la chaîne (DDD) correspond forcement à un lien en absolu
3. les chaînes de caractères AAA et EEE doivent être égales
4. les chaînes de caractères AAA et EEE ont forcément la valeur « map »
5. aucune des affirmations ci-dessus n’est correcte.
(B5) mise en service et utilisation du site
Le contenu du répertoire BOULE-BILL est copié dans le répertoire html du compte de boule, sur la machine palentir.
La page index.htm fait environ 20 lignes de 50 caractères. Un caractère est codé par un octet.
Cette page utilise la feuille de style style.css, contient l’image bye.png, a des liens vers les
fichiers boule.htm et bill.htm.
La page style.css fait environ 10 lignes de 30 caractères. La page boule.htm fait environ 40 lignes, de 50 caractères. La page bill.htm fait environ 10 lignes, de 70 caractères.
L’image bye.png est un fichier de 100 kbits. Les images dog.pgn, kid.png et maison.png font 10kbits chacune.
On rappelle qu’un octet correspond à 8 bits, 1 kbit = 210
bits = 1024 bits
Q19. Lorsqu’un client HTTP fait une requête pour obtenir la page index.htm, quels seront les fichiers envoyés par le serveur ?
2. boule.htm
3. bye.png
4. dog.png
5. index.htm
6. kid.png
7. maison.png
8. style.css
Q20. Quel est le poids du fichier index.htm ?
1. 50*20 = 1 000 bits
2. 50*20 = 1 000 octets
3. 50*20*8 = 8 000 bits
4. 50*20*8 = 8 000 octets
5. aucune des réponses ci-dessus n’est correcte.
Q21. Combien de temps faut-il à un ordinateur pour charger et afficher la page index.htm à l’aide d’un modem qui charge 5kb/sec ? On suppose que l’affichage est immédiat une fois les informations nécessaires reçues.
2. entre 5 et 10 secondes
3. entre 20 et 30 secondes
4. entre 50 et 60 secondes
5. plus de 60 secondes
-----------------------------------------------------------------------------
Article plus récent Article plus ancien